Таблицы
Тег
<table>…</table> позволяет рисовать таблицы. Внутри тега
<table>…</table> могут быть несколько элементов. Обычно иерархия там такая:
XHTML
<table>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
…
</tr>
</thead>
<tbody>
<tr>
<td>Данные 1</td>
<td>Данные 2</td>
…
</tr>
<tr>
<td>Данные 3</td>
<td>Данные 4</td>
…
</tr>
…
</tbody>
</table>
|
1 |
<table> <thead> <tr> <th>Столбец 1</th> <th>Столбец 2</th> … </tr> </thead> <tbody> <tr> <td>Данные 1</td> <td>Данные 2</td> … </tr> <tr> <td>Данные 3</td> <td>Данные 4</td> … </tr> … </tbody> </table> |
Внутри
<thead>…</thead> объявляется одна или несколько строк (но чаще одна), которая обычно представляет собой шапку таблицы.
Внутри
<tbody>…</tbody> объявляются строки таблицы.
Тег
<tr>…</tr> представляет собой строки таблицы.
Тег
<th>…</th> представляет собой ячейку в шапке таблицы.
Тег
<td>…</td> представляет собой ячейку данных.
У тегов
<th>…</th> и
<td>…</td> есть два важных атрибута:
colspan и
rowspan. Они указывают, сколько ячеек нужно объединить по горизонтали и по вертикали соответственно.
По умолчанию у ячеек таблицы нет никаких рамок, поэтому нужно использовать свойства CSS border и border-collapse.
Пример:
index.html
XHTML
<!DOCTYPE html>
<html>
<head>
<title>HTML table example</title>
<meta http-equiv=»Content-Type» content=»text/html;charset=utf-8″>
<style>
table, td, th {
border : 1px solid;
border-collapse : collapse;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>Королевство</th>
<th>Город</th>
<th>Население</th>
<th>Эльфы</th>
<th>Гномы</th>
<th>Золото</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan=»3″>Тридевятое</td>
<td>Авалон</td>
<td>15 000</td>
<td>300</td>
<td>254</td>
<td>12 кг</td>
</tr>
<tr>
<td>Святоградск</td>
<td>7 452</td>
<td>12</td>
<td>1</td>
<td>3 кг</td>
</tr>
<tr>
<td>Итого</td>
<td>22452</td>
<td colspan=»2″></td>
<td>15 кг</td>
</tr>
<tr>
<td rowspan=»4″>Заморское</td>
<td>Небесный</td>
<td>45 000</td>
<td>25 000</td>
<td>100</td>
<td>78 кг</td>
</tr>
<tr>
<td>Пантеон</td>
<td>32 000</td>
<td>12 000</td>
<td>14 000</td>
<td>40 кг</td>
</tr>
<tr>
<td>Ангельск</td>
<td>56 000</td>
<td>40 000</td>
<td>2 000</td>
<td>80 кг</td>
</tr>
<tr>
<td>Итого</td>
<td>133 000</td>
<td colspan=»2″></td>
<td>198 кг</td>
</tr>
<tr>
<td colspan=»2″>Итого</td>
<td>155 452</td>
<td colspan=»2″></td>
<td>213 кг</td>
</tr>
</tbody>
</table>
<p>
<a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#table»>Таблицы <table></table></a>
</p>
</body>
</html>
|
1 |
<!DOCTYPE html> <title>HTML table example</title> <meta http-equiv=»Content-Type»content=»text/html;charset=utf-8″> <style> table, td, th { border1pxsolid; border-collapsecollapse; } </style> </head> <thead> <tr> <th>Королевство</th> <th>Город</th> <th>Население</th> <th>Эльфы</th> <th>Гномы</th> <th>Золото</th> </tr> </thead> <tbody> <tr> <td rowspan=»3″>Тридевятое</td> <td>Авалон</td> <td>15 000</td> <td>300</td> <td>254</td> <td>12 кг</td> </tr> <tr> <td>Святоградск</td> <td>7 452</td> <td>12</td> <td>1</td> <td>3 кг</td> </tr> <tr> <td>Итого</td> <td>22452</td> <td colspan=»2″></td> <td>15 кг</td> </tr> <tr> <td rowspan=»4″>Заморское</td> <td>Небесный</td> <td>45 000</td> <td>25 000</td> <td>100</td> <td>78 кг</td> </tr> <tr> <td>Пантеон</td> <td>32 000</td> <td>12 000</td> <td>14 000</td> <td>40 кг</td> </tr> <tr> <td>Ангельск</td> <td>56 000</td> <td>40 000</td> <td>2 000</td> <td>80 кг</td> </tr> <tr> <td>Итого</td> <td>133 000</td> <td colspan=»2″></td> <td>198 кг</td> </tr> <tr> <td colspan=»2″>Итого</td> <td>155 452</td> <td colspan=»2″></td> <td>213 кг</td> </tr> </tbody> </table> <a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#table»>Таблицы <table></table></a> </p> |
Проблемы и решения
При работе с pdoParser, при использовании fenom шаблонизатора, разработчики часто встречаются с выводом белого экрана вместо страниц сайта. Сергей Шлоков в своей статье — Почему не работает тег ignore, подробно расписал механику работы pdo парсера и объяснил, что именно вызывает ошибку.
Если front-end вашего сайта лег (белая страница или ошибка 500), а в логах вы встречаете подобные ошибки:
это значит, что парсер fenom пытается обработать тег в фигурных скобках и не находит его у себя. Чтобы такого не происходило можно использовать одно из решений, представленных ниже.
Пробелы вокруг фигурных скобок
Необходимо поставить пробелы вокруг фигурных скобок, в таком случае никаких дополнительных манипуляций не требуется.
Тег {ignore}
Часто не удобно проставлять пробелы вокруг скобок, так как кода может быть много, он может добавляться постоянно, очень просто пропустить какую-то скобку. В таких случаях удобно использовать тег {ignore}
Но надо помнить, что внутри этого тега fenom не работает. Тег {ignore} должен присутствовать в итерации, после которой больше не будет тегов Fenom. К сожалению, добиться этого не всегда получается. В новой версии pdoTools эта ошибка исправлена, но она всё равно возникает при использовании файловых элементов.
От автора сайта modzone
- Указать в шаблоне кэшируемый тег ] вместо {$_modx->resource.content}.
- Перенести блок с тегом {ignore} в ресурс (зачастую такие теги размещают в чанках).
Встроенные модификаторы
Это удобно когда вы подключаете JS-код. Например можно воспользоваться модификатором jsToBottom. @iWatchYouFromAfar приводит в пример следующий код:
Свой модификатор ignore
Можно так же написать свой модификатор ignore с помощью события pdoToolsOnFenomInit. Это намного лучше, чем делать ради этого отдельно сниппет. Этот вариант удобен, когда вы используете {} вне JS кода, например в разметке элемента.
Использование:
Usage:
Returns the object with couple of useful functions and methods:
- mySwiper.disableMousewheelControl()- disable mousewheel control on the fly
- mySwiper.enableMousewheelControl()- enable mousewheel control that was disabled with disableMousewheelControl
- mySwiper.enableKeyboardControl()- enable keyboard control on the fly
- mySwiper.disableKeyboardControl()- disable keyboard control on the fly
- mySwiper.swipeNext(runCallbacks)- run transition to next slide. Set ‘runCallbacks’ to false (by default it is ‘true’) and transition will not produce onSlideChange callback functions.
- mySwiper.swipePrev(runCallbacks) — run transition to previous slide. Set ‘runCallbacks’ to false (by default it is ‘true’) and transition will not produce onSlideChange callback functions.
- mySwiper.swipeTo(index, speed, runCallbacks) — run transition to the slide with index number equal to ‘index’ parameter for the speed equal to ‘speed’ parameter. You can set ‘runCallbacks’ to false (by default it is ‘true’) and transition will not produce onSlideChange callback functions.
- mySwiper.browser.ie10 — returns «true» if browser is Internet Explorer 10
- mySwiper.browser.ie8 — returns «true» if browser is Internet Explorer 8
- mySwiper.support.touch — returns «true» if browser supports touch events
- mySwiper.support.transforms — returns «true» if browser supports CSS3 transforms
- mySwiper.support.transforms3d — returns «true» if browser supports CSS3 3D transforms
- mySwiper.support.transitions — returns «true» if browser supports CSS3 transitions
- mySwiper.activeSlide() — returns the currently active slide (slide instance, HTMLElement)
- mySwiper.clickedSlideIndex — returns the index number of touched/clicked slide. For use only with «onSlideTouch» and «onSlideClick» callbacks.
- mySwiper.clickedSlide — returns the touched/clicked slide (slide instance, HTMLElement). For use only with «onSlideTouch» and «onSlideClick» callbacks.
- mySwiper.activeIndex — returns the index number of currently active slide.
- mySwiper.activeLoopIndex — returns the index number of currently active slide in loop mode.
- mySwiper.activeLoaderIndex — returns the index number of currently active slide in loader mode.
- mySwiper.previousIndex — returns the index number of previously active slide.
- mySwiper.startAutoplay() — start auto play. It may be useful for custom «Play» and «Pause» buttons.
- mySwiper.stopAutoplay() — stop auto play. It may be useful for custom «Play» and «Pause» buttons.
- mySwiper.destroy( removeResizeEvent ) — will remove all attached event listeners (resize event on window (if removeResizeEvent not equal to ‘false’) , touch events on wrapper, and mouse events on document). Useful if you add/remove swiper(s) to document dynamically to release browser’s memory.
- mySwiper.resizeFix() — call this function after you change Swiper’s size without resizing of window.
- mySwiper.reInit() — reintialize Swiper. Useful to use after you dynamically add/remove slides.
- mySwiper.width — returns width of Swiper container
- mySwiper.height — returns height of Swiper container
- mySwiper.isTouched — returns ‘true’ while ‘touching’ the slider
- mySwiper.positions — returns object that contains x and y position of wrapper
- mySwiper.touches — returns object with information about touches
- mySwiper.params — access to object with parameters passed on initialization. You can also rewrite/change parameters after initialization, like
- mySwiper.getWrapperTranslate(axis) — returns current wrapper’s «translate»/offset (in px). «axis» — should be a string «x»(for horizontal mode) or «y» (for vertical mode)
- mySwiper.setWrapperTranslate(x,y,z) — you can set css3 transform’s translate value for wrapper manually. x,y and z — numbers (in px)
- mySwiper.wrapperTransitionEnd(callback,permanent) — with this method you can custom callback function when «transitionEnd» event occurs on Swiper (after swipeNext, swipePrev, swipeTo and swipeReset functions):
- callback — function. By default (if permanent equal to «false») will run only once after first of mentioned above transitions
- permanent — boolean. By default equal to false. Set to «true» if you want to make this callback function permanent.
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Блок
Тег
<div>…</div> позволяет сгруппировать элементы и применить к ним какой-нибудь стиль CSS. Это блочный элемент, и он так же, как и
<p></p> всегда начинается с новой строки и после него автоматически вставляется перевод строки.
Пример:
index.html
XHTML
<!DOCTYPE html>
<html>
<head>
<title>CSS div example</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
</head>
<body>
<div style=»border : 1px solid #000000;»>
содержимое первого div.
</div>
<div style=»background-color:#f0f0f0;»>
содержимое второго div.
</div>
<a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#div»>Блок <div></div></a>
</body>
</html>
|
1 |
<!DOCTYPE html> <title>CSS div example</title> <meta http-equiv=»Content-Type»content=»text/html; charset=utf-8″> </head> <div style=»border : 1px solid #000000;»> содержимое первого div. <div style=»background-color:#f0f0f0;»> содержимое второго div. <a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#div»>Блок <div></div></a> </body> |
Дефис и тире.
В полиграфии существует три очень похожих друг на друга знака: длинное тире, короткое тире и дефис. Из них на компьютерной клавиатуре есть только один — это дефис. Именно его обычно и используют во всех случаях, когда в тексте нужно поставить дефис или тире. Тем не менее следует придерживаться определенных правил пунктуации относительно применения этих знаков.
Так, дефис (-) применяется только внутри слов или между цифрами. Длинное тире (—), ставится между словами в предложении и отделяется от этих слов пробелами. Длинному тире соответствует ссылка-мнемоника —. Короткое тире (–) ставится между цифрами без букв или между словами, которые набраны прописными буквами, а также используется в качестве знака «минус» в математических формулах. Между коротким тире и словами пробел не ставится. Короткому тире соответствует ссылка-мнемоника –.
Применение дефиса и тире показано в следующем примере:
Пример: Спецсимволы — и –
- Результат
- HTML-код
- Попробуй сам »
Веб-страница что-то слишком долго открывается.
Она должна загружаться за 2–4 секунды.
Время – деньги…
Символ
Описание
Мнемоническое имя
Числовой код
неразрывный пробел
 
>
больше чем
>
>
&
амперсанд
&
&
»
прямая двойная кавычка
"
"
‘
апостроф
'
'
левая двойная угловая кавычка
«
«
правая двойная угловая кавычка
»
»
‘
левая одинарная кавычка
‘
‘
’
правая одинарная кавычка
’
’
‚
нижняя одинарная кавычка
‚
‚
“
левая двойная кавычка
“
“
”
правая двойная кавычка
”
”
„
нижняя двойная кавычка
„
„
€
euro
€
€
копирайт
©
©
знак зареrистрированной торrовой марки
®
®
Как работает
В HTML документе элемент <pre> отображает предварительно отформатированный текст. Это означает, что отступы, сделанные с помощью tab, двойные пробелы, переносы строки и другие типографские символы будут сохранены внутри элемента <pre>.
По умолчанию браузеры отображают содержимое элемента <pre>, с помощью моноширинных шрифтов, таких как Courier или Monaco. Это обычное дело для вывода кода.
Давайте рассмотрим пример предварительно отформатированного текста.
Если бы вы разместили тот же текст в другом элементе, скажем div то, все ваши двойные пробелы, переносы строки и отступы просто игнорировались бы. Таким образом, даже в вашем коде текст будет выглядеть следующим образом:
<div> Jack: Hello. How are you? Jill: I'm great. Thanks for asking. </div>
В результате мы увидим следующее:
Тот же текстовый блок внутри <pre> будет отображён со шрифтом одного размера и со всем вашим дополнительными пробелами и прочими деталями:
<pre> Jack: Hello. How are you? Jill: I'm great. Thanks for asking. </pre>
Правильная разметка в исходном коде
Элемент <pre> должен использоваться для текста, который имеет типографское форматирование. Поскольку это влияет на значение содержимого, например в стихах, транскрипциях и, конечно же, в программном коде.
Если вы хотите отобразить блок исходного кода HTML документа, то используйте элемент <code>, вложенный в элемент <pre>. Это позволит поисковым ботам, социальных приложениям, RSS ридерам сразу же понять, что перед ними программный код.
Пример отображения JavaScript кода:
<pre><code>// Logs "Hello World!" // in the browser's developer console console.log(Hello World!);</code></pre>
Callbacks API
Since version 2.4 Swiper comes with improved additive callbacks, now you can add functions to the same callback.
When you initialize Swiper you specify callbacks in old way:
$(document).ready(function(){
var mySwiper = new Swiper('.swiper-container',{
mode'vertical',
speed 600,
onSlideChangeStart function(swiper){
alert('Hello 1');
}
});
});
And now you can add new function to the callback instead of rewriting onSlideChangeStart parameter entirely:
mySwiper.addCallback('SlideChangeStart', function(swiper){
alert('Hello 2');
})
And now you will see two alerts «Hello 1» and «Hello 2» in the beginning of transition. In this addCallback method you should specify callback name without «on».
If you need to fire your callback function externally you may use:
mySwiper.fireCallback('SlideChangeEnd', mySwiper);
If you need to remove callbacks you need to use:
mySwiper.removeCallbacks('SlideChangeEnd');
Ссылки
С помощью тега
<a>…</a> вставляются ссылки. Адрес перехода указывается в атрибуте
href, а текст ссылки пишется внутри тега:
XHTML
<a href=»http://yandex.ru»>Яндекс</a>
| 1 | <a href=»http://yandex.ru»>Яндекс</a> |
Можно делать ссылки на конкретное место в документе, тогда браузер будет прокручивать страницу до этого места. Для этого нужно сначала сделать якорь в этом месте с помощью атрибута
name:
XHTML
<a name=»myplace1″></a>
| 1 | <a name=»myplace1″></a> |
Теперь можно сделать ссылку на это место. Для этого нужно использовать адрес
<адрес_страницы>#myplace1. Если якорь находится на той же самой странице, то адрес страницы можно опустить.
Либо вместо якоря через тег
<a>…</a> можно использовать идентификаторы элементов. Например, если есть div с
id=»mydiv1″, то ссылку можно делать вот так (но этот способ считается устаревшим):
XHTML
<div id=»mydiv1″>
</div>
<a href=»#mydiv1″>К моему div-у</a>
|
1 |
<div id=»mydiv1″> </div> <a href=»#mydiv1″>К моему div-у</a> |
Пример:
index.html
XHTML
<!DOCTYPE html>
<html>
<head>
<title>HTML a example</title>
<meta http-equiv=»Content-Type» content=»text/html;charset=utf-8″>
</head>
</body>
<p>
<a name=»firstp»></a>
Первый абзац.
</p>
<p>
<a name=»secondp»></a>
Второй абзац.
</p>
<p>
<a name=»infotext»></a>
Может показаться, что переход по ссылкам в этой странице не работает. Но это не так.
Попробуйте уменьшить размер окна браузера на столько, чтобы страница не помещалась в него целиком без полос прокрутки.
</p>
<p>
<a href=»#firstp»>К первому абзацу</a>
</p>
<p>
<a href=»https://urvanov.ru/projects/html-examples/a/#secondp»>Ко второму абзацу</a>
</p>
<p>
<a href=»#infotext»>К третьему абзацу</a>
</p>
<p>
<a href=»http://yandex.ru»>Яндекс</a>
</p>
<p>
<a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#a»>Ссылки <a></a></a>
</p>
</body>
</html>
|
1 |
<!DOCTYPE html> <title>HTML a example</title> <meta http-equiv=»Content-Type»content=»text/html;charset=utf-8″> </head> <a name=»firstp»></a> Первый абзац. <a name=»secondp»></a> Второй абзац. <a name=»infotext»></a> Может показаться, что переход по ссылкам в этой странице не работает. Но это не так. <a href=»#firstp»>К первому абзацу</a> </p> <a href=»https://urvanov.ru/projects/html-examples/a/#secondp»>Ко второму абзацу</a> </p> <a href=»#infotext»>К третьему абзацу</a> </p> <a href=»http://yandex.ru»>Яндекс</a> </p> <a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#a»>Ссылки <a></a></a> </p> |
Списки ,
Тег
<ol>…</ol> задаёт упорядоченный список. Элементы в нём имеют нумерацию. Используется когда порядок перечисления элементов имеет значение.
Тег
<ul>…</ul> задаёт неупорядоченный список. Используется когда порядок перечисления элементов не имеет значения.
Внутри тегов
<ol>…</ol> и
<ul>…</ul> пункты списков перечисляются с помощью тега
<li>…</li>.
Пример:
index.html
XHTML
<!DOCTYPE html>
<html>
<head>
<title>HTML ol ul example</title>
<meta http-equiv=»Content-Type» content=»text/html;charset=utf-8″>
</head>
<body>
Упорядоченный список:
<ol>
<li>Яйцо</li>
<li>Цыплёнок</li>
<li>Курица</li>
</ol>
Неупорядоченный список:
<ul>
<li>Кошка</li>
<li>Собака</li>
<li>Суслик</li>
</ul>
<p>
<a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#olul»>Списки <ol></ol>, <ul></ul></a>
</p>
</body>
</html>
|
1 |
<!DOCTYPE html> <title>HTML ol ul example</title> <meta http-equiv=»Content-Type»content=»text/html;charset=utf-8″> </head> <li>Яйцо</li> <li>Цыплёнок</li> <li>Курица</li> </ol> <li>Кошка</li> <li>Собака</li> <li>Суслик</li> </ul> <a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#olul»>Списки <ol></ol>, <ul></ul></a> </p> |
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Специальные символы
Некоторые символы невозможно отобразить в HTML обычным способом, поэтому для их отображения нужно применять специальные коды. Такие символы называются «специальными».
Коды некоторых специальных символов:
| Символ | Описание | Мнемоника | Код |
|---|---|---|---|
| Неразрывный пробел | |   | |
| < | Меньше чем | < | < |
| > | Больше чем | > | > |
| Знак охраны авторского права | © | © | |
| Зарегистрированный товарный знак | ® | ® | |
| & | Знак амперсанда | & | & |
| Левая двойная угловая кавычка. Используется в типографии в качестве кавычек для русского языка. | « | « | |
| Правая двойная угловая кавычка. Используется в типографии в качестве кавычек для русского языка. | » | » | |
| ° | Знак градуса | ° | ° |
| „ | Внутренняя открывающая кавычка для русского языка. | „ | „ |
| “ | Внутренняя закрывающая кавычка для русского языка. | “ | “ |
Привет, Мир!
Начнём с самого простого документа. Откройте текстовый редактор и скопируйте туда вот этот код:
hello-world.html
XHTML
<!DOCTYPE html>
<html>
<head>
<title>Заголовок1</title>
<meta http-equiv=»Content-Type» content=»text/html;charset=utf-8″>
</head>
<body>
Привет, Мир!
<a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#helloworld»>Учебник HTML</a>
</body>
</html>
|
1 |
<!DOCTYPE html> <title>Заголовок1</title> <meta http-equiv=»Content-Type»content=»text/html;charset=utf-8″> </head> <a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#helloworld»>Учебник HTML</a> </body> |
Сохраните его в файл «hello-world.html». Принято, что HTML-документы имеют расширение «.htm» или «.html». С помощью этого расширения операционная система сможет распознать, что этот файл является HTML-документом, и будет открывать его браузером.
При сохранении нужно указать кодировку utf-8. Вообще HTML-документ может иметь любую кодировку, главное правильно указать её в строке
XHTML
<meta http-equiv=»Content-Type» content=»text/html;charset=utf-8″>
| 1 | <meta http-equiv=»Content-Type»content=»text/html;charset=utf-8″> |
Но я бы рекомендовал всегда использовать utf-8, поскольку этим решаются многие проблемы с кодировкой.
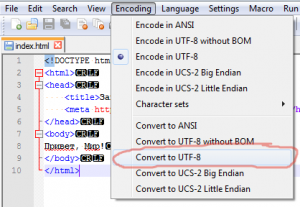
Чтобы выбрать кодировку в Notepad++ нужно выбрать в меню «Encoding» и кликнуть на пункт «Convert to UTF-8».

Теперь откройте сохранённый файл браузером. Должна получиться страница вот такого вида.
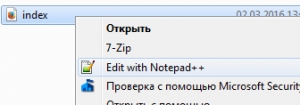
Ни в коем случае не переопределяйте программу по умолчанию для файлов «*.html» и «*.html». Для последующего редактирования открывайте файл с помощью «Edit with Notepad++» в контекстном меню файла или с помощью меню «Файл» -> «Открыть» вашего текстового редактора.

Теперь давайте разберём, что же из себя собственно представляет наш HTML-документ.
Первая строка:
XHTML
<!DOCTYPE html>
| 1 | <!DOCTYPE html> |
Обозначает версию HTML. В данном случае это HTML5. Есть довольно большое количество видов
<!DOCTYPE>, но нам на этом этапе достаточно запомнить один этот.
Вторая строка:
XHTML
<html>
| 1 | <html> |
Является началом контейнера, который заключает в себя весь HTML-документ
Обратите внимание, что последняя строка в документе выглядит так:. XHTML
XHTML
</html>
| 1 | </html> |
Она закрывает контейнер html, открытый во второй строке. Такая штука
<html>…</html> называется тегом. В нашем документе есть другие теги, которые мы разберём чуть позже:
<head>…<head>,
<title>…<title>,
<meta>,
<body>…</body>,
<a>…</a> .
Общий вид тегов следующий:
XHTML
<тег1 атрибут1=»значение1″ атрибут2=»значение2″…>
<тег2 атрибут3=»Значение3″ атрибут4=»значение4″…>…</тег2>
|
1 |
<тег1 атрибут1=»значение1″атрибут2=»значение2″…> <тег2 атрибут3=»Значение3″атрибут4=»значение4″…>…</тег2> |
Теги бывают одиночные и парные. Здесь тег1 является одиночным тегом, а тег2 является парным тегом. Парные теги могут включать в себя другие теги или текст. Парные теги всегда имеют закрывающий тег, который похож на открывающий, но добавляется символ «/» после открывающей угловой скобки.
В нашем документе теги
<html>,
<head>,
<title>,
<body> и
<a> являются парными, а тег
<meta> — одиночный.
В третьей строке у нас открывается тег
<head>. Тег
<head> содержит в себе другие теги, помогающие браузеру отобразить страницу.
Внутри тега
<head> у нас расположен тег
<title>. Он определяет заголовок, который будет отображаться в качестве названия вкладки браузера. В данном случае это «Заголовок1»:
Следующая строка:
XHTML
<meta http-equiv=»Content-Type» content=»text/html;charset=utf-8″>
| 1 | <meta http-equiv=»Content-Type»content=»text/html;charset=utf-8″> |
Здесь указывается кодировка
Обратите внимание на часть
charset=utf-8. Вместо неё могло быть написано
charset=windows-1251 или
charset=koi8-r или ещё какая-нибудь другая кодировка
Дальше тег
<head> заканчивается с помощью
</head>, и начинается тег
<body>, который содержит в себе отображаемое тело документа. У нас тело документа содержит одну строку: «Привет, Мир!».
Тег
<a> задаёт ссылку на этот учебник. Смотрите описание в разделе «».





























